Table of Contents
Magento 2 project structure files

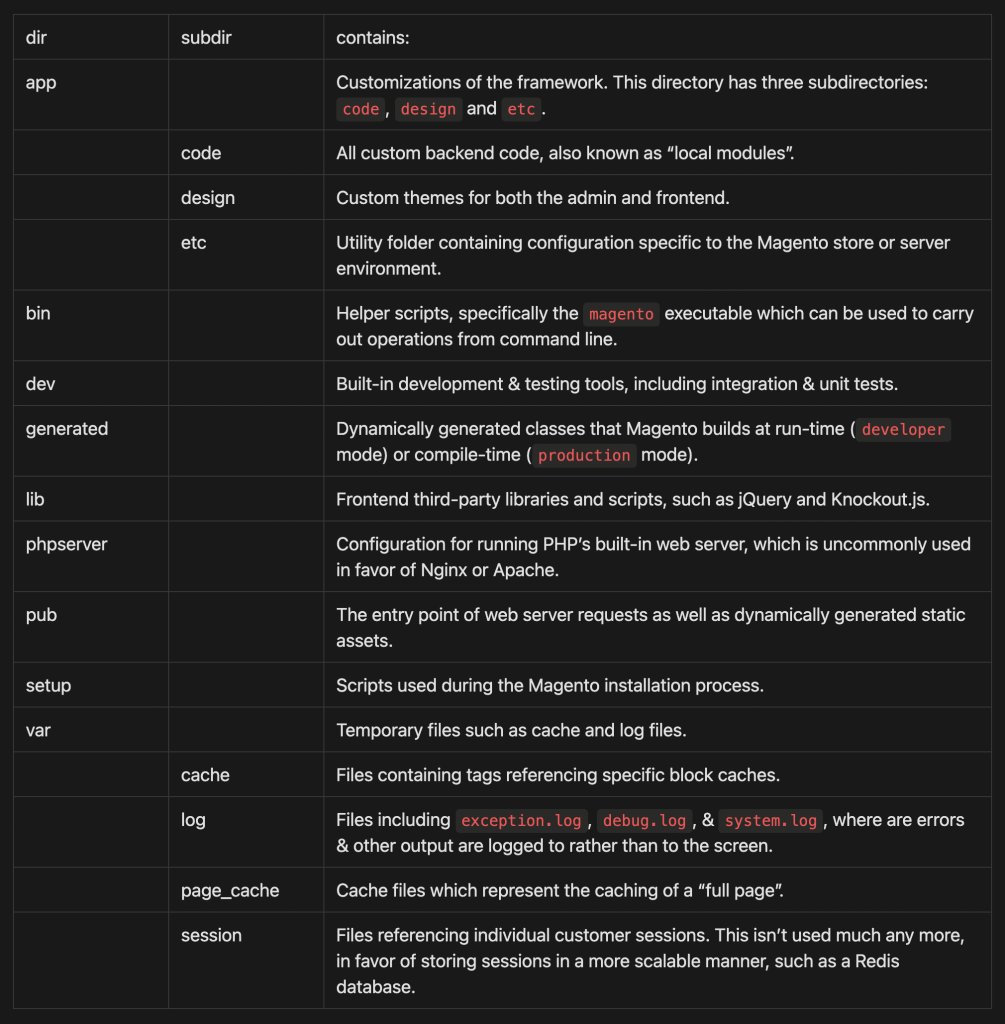
Just like any other framework, Magento has an application structure that is very defined. Every folder in Magento has a purpose, and it’s important to create files & folders that follow this structure.
The main directories with code are app, which contains all of your locally-developed code, and where you’ll spend 90% of your time in, and vendor, which contains all of the Magento core code as well as any third-party code installed from the marketplace or elsewhere. But let’s check out each of these directories to find out what is going on.
If we expand the app directory, we’ll see it has three subdirectories: code, design & etc.
code is where any custom modules you create, design contains any theme-related code for both the admin and frontend themes, and etc is a utility folder that contains configuration specific to this Magento store (the config.php file), or specific to a server-environment (in the env.php file).
bin contains just one bin/magento file, which is a tool used with command line interface to carry out tasks in Magento such as flushing the cache or running upgrade scripts
dev contains scripts used for executing unit tests and tools such as grunt
generated contains a list of dynamically-generated code. We’ll learn a bit more about this later, but this is code built at time of execution. Similar to a cache that you’ll may need to clear out from time to time. This is “ephemeral” just like vendor, which means we can remove everything in here, and the code will be re-created. Note that in developer mode the files in here are created right away, but in production mode you’ll need to run a separate line with the bin/magento cli to generate the files in this folder.
lib mainly contains many third-party javascript libraries that are built into Magento such as jQuery and KnockoutJS.
phpserver contains a PHP router file to use Magento with PHP’s built-in web server. Wouldn’t recommend using this, as solutions that run Magento with Nginx are much more fully-featured. More of possibly a file used to carry out very small testing & tasks.
pub is the entry point for web servers like Nginx. Rather than pointing at entire source, they point to this pub folder for increased security . This means that any files outside of this folder cannot be directly access from the web — they must pass through a file in pub. Since this is the webroot, files such as image uploads are stored in the pub/media folder, and static assets such as css and javascript are stored in the static folder. Similar to generated, the contents of static are built at runtime in dev mode, but need to be purposefully generated in production mode with the Magento CLI.
setup directory is used to carry out setup-related tasks when installing Magento, otherwise it’s not really used.
var is used for the storage of cached and log files. var/cache contains references to Magento cache keys, composer_home could store cached repository data from Composer, var/log contains log files that could be written to from either Magento core code or custom modules. For example, debug.log contains output that could be useful when programmatically debugging Magento code, while system.log contains Magento system messages & errors. There is also an exception.log which is generated when Magento exceptions arise.
page_cache stores references to the full page cache and session stores data related to customer sessions. Note that these are both blank. This is because it is now common to store the cache and session (open up app/etc/env.php) in Redis. This speeds up web requests, even during local development since files don’t need to be written or read to the filesystem — in-memory cache is much faster.
The vendor directory contains all third-party code. This includes vendor/magento, which is the core Magento code. Inside of this directory are many subdirectories, each related to a specific Magento module. The subdirectories within this vendor folder are also ephemeral, meaning that they can go away at any time. An update to composer.json file and running composer install could purge any changes which have occurred since the last time this command was executed. Because of this, you’ll never want to make updates to any of these files, as they will not persist a deployment.
There are many more details we can go through, but that’s the general gist of the filesystem. Most of your development days will be carried out in the app, generated, var and vendor folders, so those are really the three folders to be concerned about when developing in Magento, but it’s really great to understand what is going on within these other folders, as they will generally be used from time to time.